【ベストコレクション】 css 背景画像 斜め 195211-Css 背景画像 斜め マスク
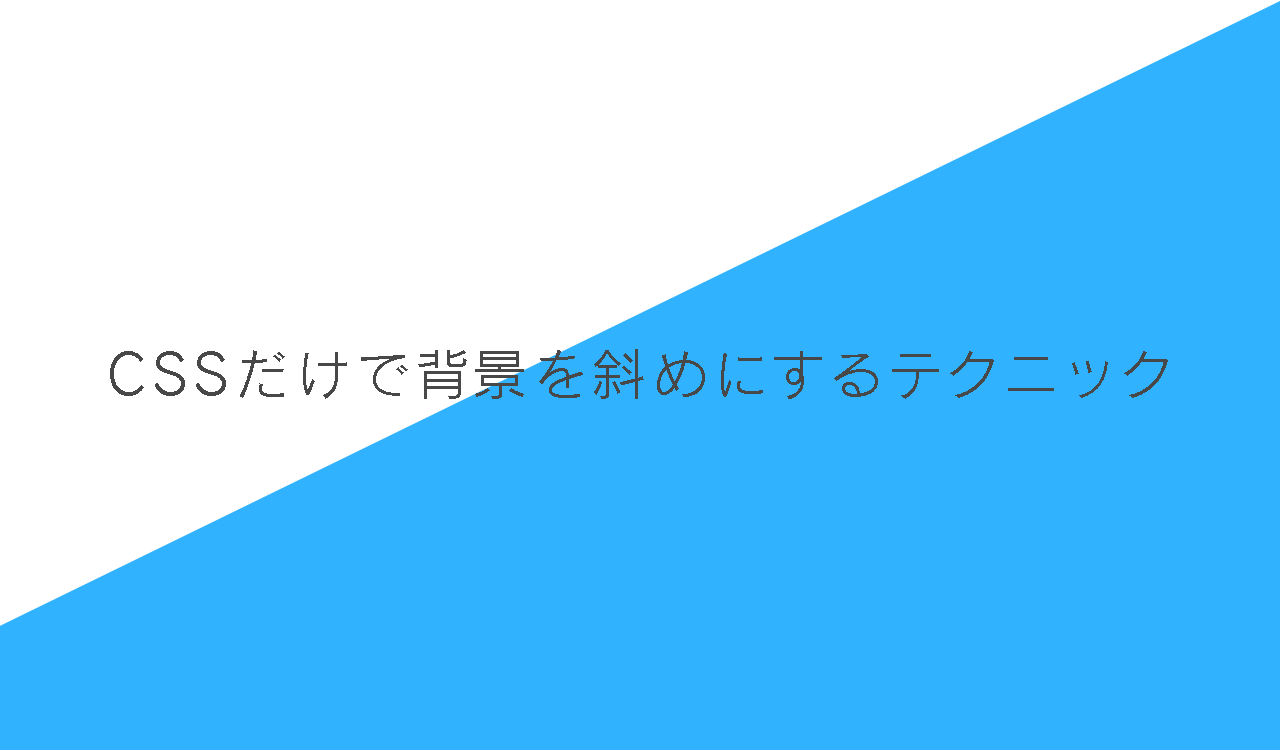
斜め線 css 背景画像 斜め マスク 半透明の斜めの背景 (1) すべての背景に擬似要素を使用し、オーバーフローする部分を要素のoverflowプロパティで非表示にすることができます。 これにより、要素と擬似要素の背景の重なりが防止され、半透明の背景がDec 24, 18 · 斜めの背景を作るためのCSSの書き方 斜めの背景を作るためのCSSの書き方です。要素全体をガタッと傾けて、中の文字を覆う要素は傾きを戻し、傾けた部分がはみ出ないようにoverflowx hidden;といったイメージになります。 要素全体をガタッと傾けるFeb 19, 17 · 「背景 斜め css」等でgoogle検索すると上位にヒットする記事 unorthodox workbook「cssのみで背景を全体的に斜めにして傾斜をつける方法」 で紹介されていた方法を用いて、斜めな背景でカッコいいフロントエンドデザインを行います。 こんな感じの斜め背景。

斜め背景 Css Jqueryでペンキを塗るようなアニメーションを簡単実装 スタッフブログ 株式会社クーネルワーク
Css 背景画像 斜め マスク
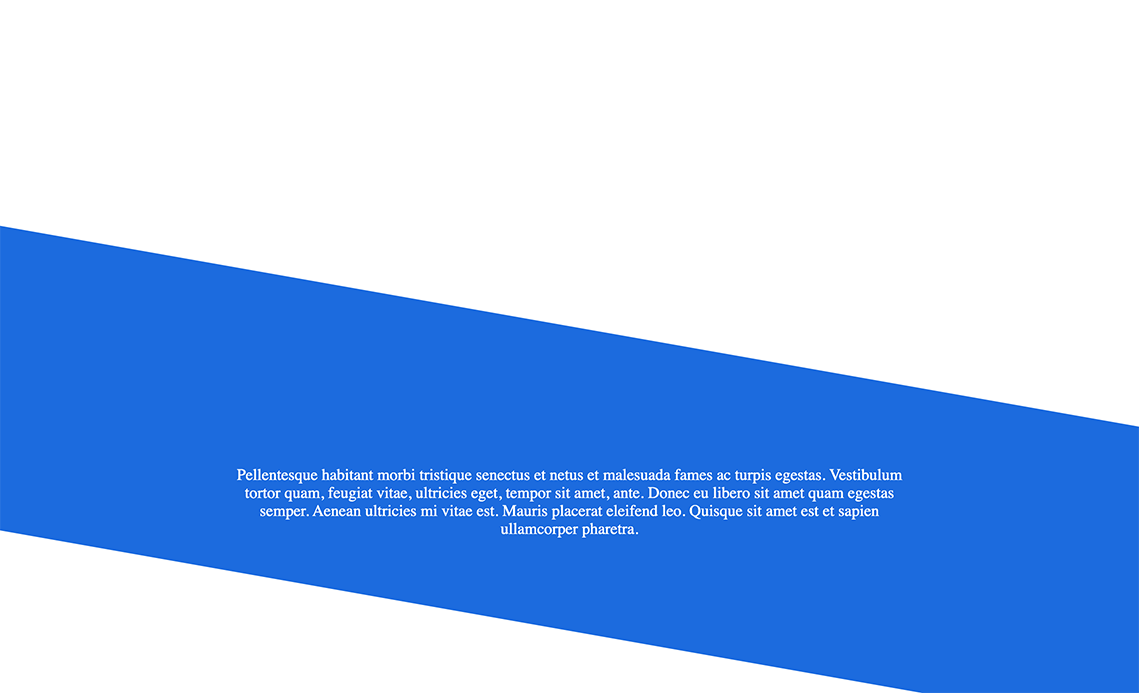
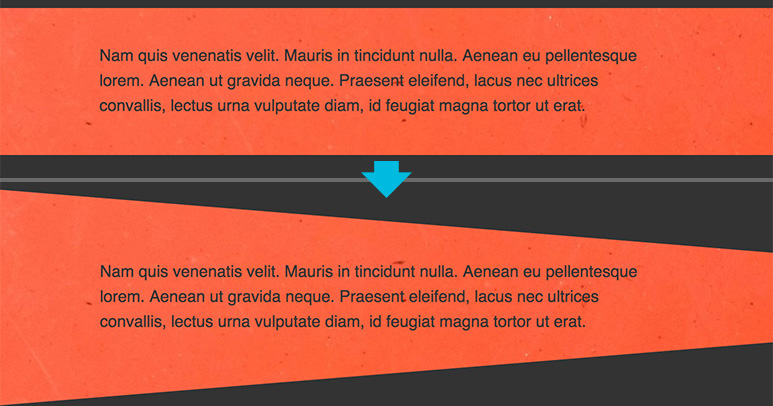
Css 背景画像 斜め マスク-Jul 18, 14 · HTMLとCSSのみで歪んだ背景を表示するコード。 背景色にダークカラーを表示し、緑色の背景色を webkittransform skew (0deg, 10deg);斜めの背景 section全体を斜めにしているけど、擬似要素を使っているので、section内のテキストは傾斜しない。 ここの部分のテキスト量が十分にない場合は、contetnts__innerのheightを100%ではなく、500pxとか直接高さを指定したほうがいいかも。 または、contetntsbeforeの高さや角度を調整する。 widthを100%のままで傾斜を与えると余白ができるので、1%にして親をoverflow



Svgで画面全体に斜め線や曲線を引く Webopixel
May 14, 17 · CSS 最終更新日 公開日 by Takumi Hirashima CSS でストライプ(縞模様)を作る方法を紹介します。 例えば、背景画像を使わずにストライプ(縞模様)を作りたいときに便利な方法です。 lineargradient を使った方法 lineargradient を使った横Dec 15, 16 · HTMLで背景に斜め線を引く様々な方法(CSS、SVG、canvas) 近年、背景に斜め線を使用しているサイトがしばしば見受けられますよね? 弊社の制作実績でも斜め線を使用したサイトをいくつか掲載しています。 株式会社オーカム:https/Oct 25, 17 · 複数背景を用意してページ全体の斜め線をpositionfixedで固定すればイケると思う sectionとsectionafterの両方に同じストライブSVG背景画像を用意し, positionfixedで位置を固定する するとあたかも画面全体をストライプが覆ったように見える
Feb 28, · そこで今回はCSSをコピペするだけで使える51種類以上の背景パターンをご紹介します。 種類豊富で色々なシーンで使いどころがあるかと思いますので、気に入った背景があればぜひお気に入りに登録しておきましょう! 目次 hide ギンガムチェック風CSSSep 24, 18 · 画像の上に重ねたカラーを右上から左下へ斜めスライドさせてから画像を表示するカーテンアニメーションの実装方法をご紹介します。Web制作におけるCSSアニメーションの中でカーテンアニメーションに関する内容です。Nov 01, · あのー、水玉模様の背景をcssで作りたいのですがー なるほどー、できますよー。工夫次第でいろんな背景が作れます
CSS backgroundimageの背景画像で 斜め線とか縦線・横線って以外と作るの面倒だし、色とか線幅とか。。。手間がかかります。 しかし、クライアント様からの要望には応えたい。。。 探したらあった! 海外のwebツールだけど こりゃいいね!背景画像を横方向に繰り返す backgroundrepeatrepeatx 「backgroundrepeat」プロパティに"repeatx"を指定した場合、画像をx軸、つまり横方向に繰り返して表示されます。 bgimghtml body { backgroundimage url(img/starpng);Jun 14, 18 · 画像なしでもちょっとした柄ならもうcssで再現できちゃいますよね。 アイディア次第で複雑な柄も作れますが、ここでは基本的なパターンをご紹介します。 全面背景はもちろん、ブロック要素や見出しの背景にも使えるよう、色の差を少なめにしています。




Web制作者はおさらいしたい Cssの勉強になる実用的な基本テクニックまとめ コムテブログ




斜め背景でカッコいいフロントエンドデザイン Qiita
Jul 04, 16 · Another Skewed CSS Background 斜めに入るスリットラインを表現できるスタリング方法で、各セクションを分割することができます。 See the Pen Another Skewed CSS Background by Matthew Craig on CodePen Wall Pattern Canvasに描かれた、和柄を連想する円形パターンの背景Mar 13, 19 · ドットパータンを2つ重ねることで斜めのドットも作成できます。 /* ドット斜め */ bg_skew_dot{ backgroundcolor #fff;Oct , 17 · 画像編集ツールが使用できる方は画像を加工してしまえば簡単ですが、画像の一部分だけの変更が頻繁にある場合や、画像をリンクボタンに設定する場合css で表現するとメンテナンスを容易にすることができます。




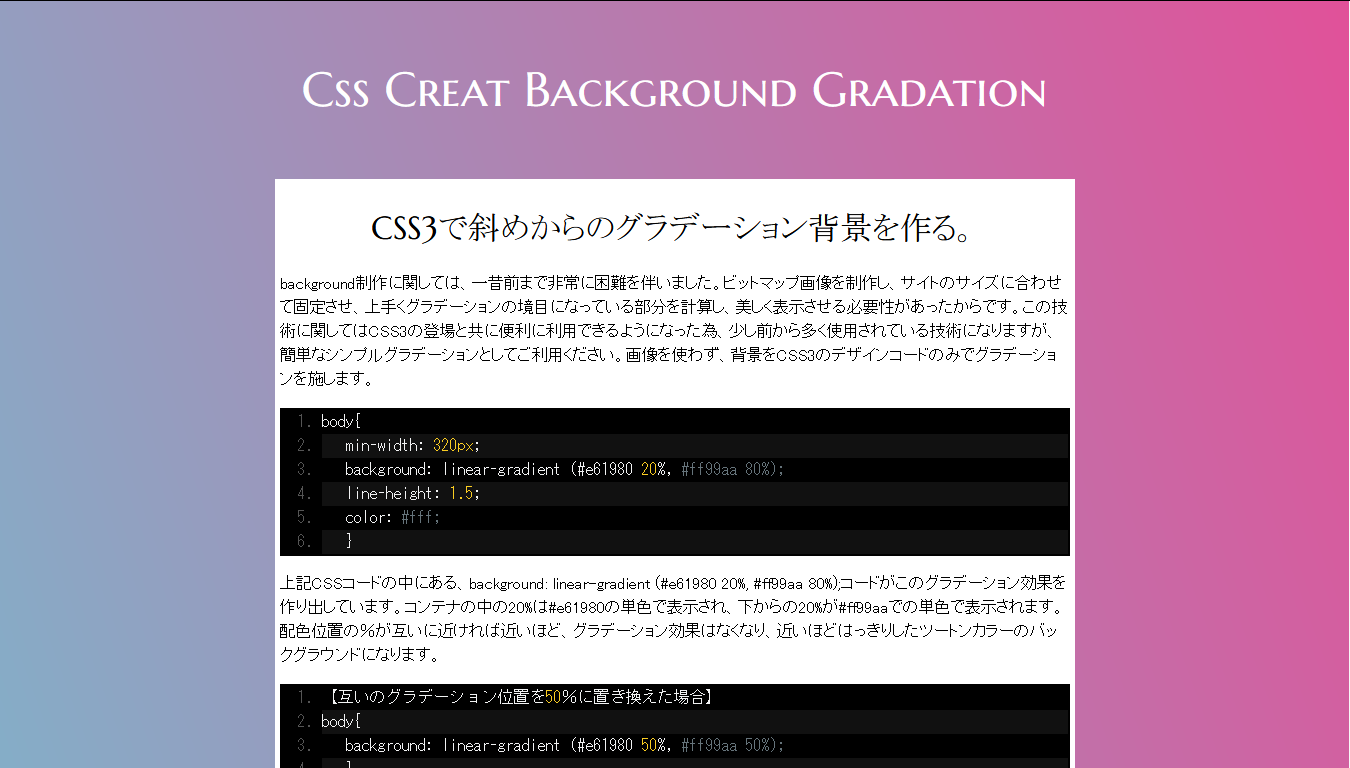
Css3で斜めからのグラデーションの背景を作る Black Shiva




Css 背景を斜めにカット レスポンシブ Cocotiie ココッティ
CSS で背景にストライプ柄を設定する方法縦・横・斜めの縞模様 当ブログのヘッダーに採用しているストライプ柄は、画像ではなく CSS で表現しています。 わざわざ画像を用意して backgroundimage URL () で指定しなくても、CSS の記述だけでストライプ柄は表現できます。Apr 21, · 背景自体を回転させる方法しか見当たらず、 背景の角度はそのままに、上下を斜めに切り取る方法が見当たりませんでした。 背景が「画像→塗りつぶし」のような形であれば、塗りつぶしの部分の背景を回転させることで、 対応できるのですが、目標とJun 04, 17 · CSSで斜めの背景を実装するには、transformプロパティのskewを使います。




Cssで斜めの背景を実装する方法 Tamatuf




Css3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング 大阪 東京のweb制作会社 株式会社クリエイティブ ウェブ
Mar 06, 19 · サイトの引き立て役はコレ! おしゃれすぎる背景をコピペで実装 HTML/CSS masayanohou 19年11月7日 CSSで使えるおしゃれすぎる背景をまとめてみました! codepen から引用していますBackgroundposition 0 0, px px;Mar 23, 15 · 7.画像を斜めにくり抜く 背景画像を固定させたら擬似要素を作成し、要素をskew()で傾け、translateで移動させます。そうすると以下のように斜めのブロックを作り出すことができます。 css



Css3 背景を斜線にするlinear Gradientの書き方 ヤビブロ




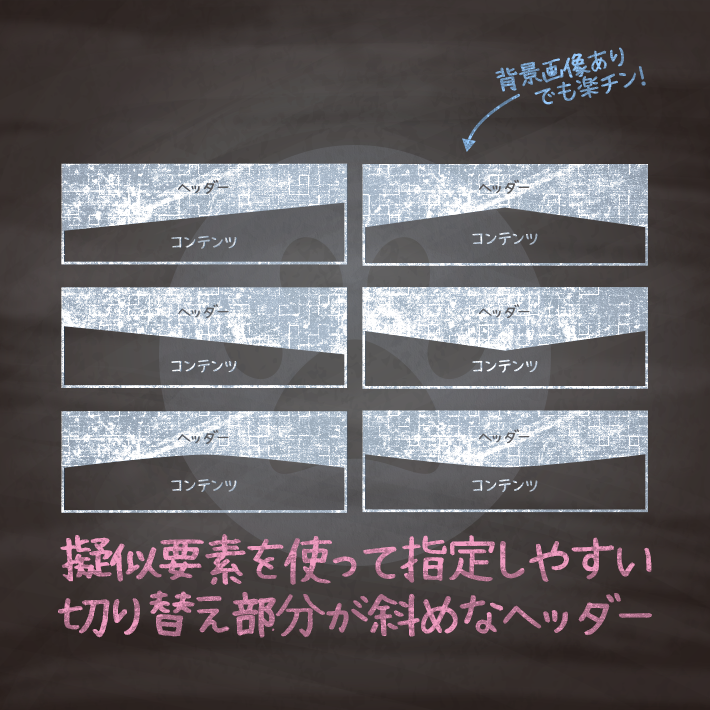
コピペでできる Cssとhtmlのみで作る擬似要素とsvgを使用した斜め切り替えヘッダー Copypet Jp パーツで探す Web制作に使えるコピペサイト
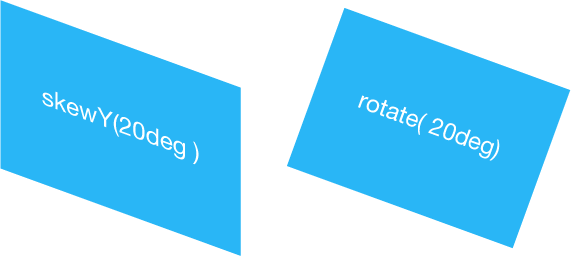
Dec 13, 15 · スタイルシートで、背景だけ斜めにできますか? 斜めに2色で区切ったりできますか? 答え スタイルシートで回転させたりゆがめたりは可能。 transform の skew や rotate を使う。 要素全体を10度ゆがめると以下のようになる。Backgroundrepeat:背景画像の繰り返しを指定する backgroundrepeat プロパティは、背景画像の繰り返しを指定する事ができます。 横方向・縦方向に限って繰り返す、繰り返さないを制御したいときに使用します。Jun 08, 21 · 現場で使えるCSSデザインTips 9選。 覚えておくと便利なTipsを集めてみた HTML / CSS 公開日 これまでは画像で表現していたデザインを今ではCSSのみで実装できるものが多くなってきました。 今回は覚えておくと便利な現場で使えるCSSデザイン Tips を




Cssで斜めにグラデーションをかける方法を現役エンジニアが解説 初心者向け Techacademyマガジン




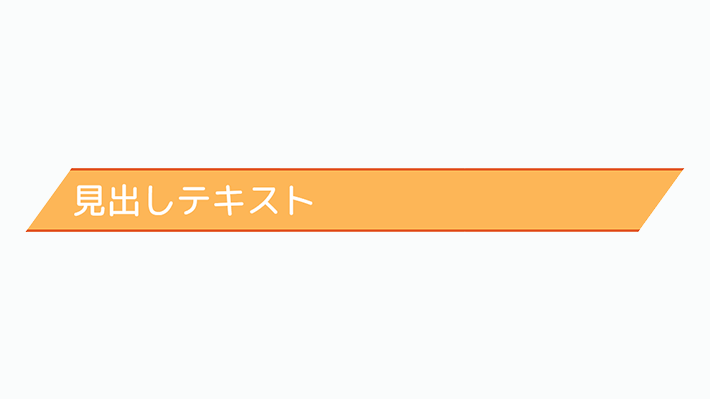
装飾系 囲み背景見出し 両端を斜めにカット Copypet Jp パーツで探す Web制作に使えるコピペサイト
Apr 10, 15 · 画像の左がそのままの状態で、右が要素にCSS Transform skewY()を適用した例です。 画像を斜めにできましたが、よく見ると画像が歪んでいます。 この斜めの形状を維持したまま、画像の歪みを解消します。Jun 18, 19 · 斜めの半分こ、『45deg』がポイント 1 2 3 oneArea { background lineargradient(45deg, #b 0%, #b 50%, #315a8c 50%, #315a8c 100%);Backgroundrepeatrepeatx } ブラウザーの表示 ページトップへ戻る




Cssで背景を斜めにデザインする方法まとめ Fastcoding Blog



1
Sep 07, 17 · CSSだけで三角形を作ろう!その1:borderプロパティの仕組みをマスター Posted by NAGAYA on Sep 7th, 17 こんにちは。めぐたんです。 今回からCSSのborderプロパティだけで作る三角形について、全2回に渡ってお届けします。 「borderプロパティだけ」、つまりブラウザの種類やバージョンに依存しないのAug 22, 17 · 今回は、transform skewで背景を斜めに表示させる方法を紹介します。背景画像を斜めに表示させたいという方はこちらの記事を参考にしてください。Dec 25, 19 · 画像を用意する必要がなく、角度・色味調整などCSSを書き換えるだけで変更できるので扱いやすいです。 02SVGを使う方法 疑似要素にsvgを背景で指定し、背景に斜め線を引きます。




013 Cssで斜めの背景を入れる Yayu 1日1良い事 物 Note




Cssでボタンを斜めにデザインして上だけ角度をつける
Dec 10, 18 · 初心者向けにCSSで斜めにグラデーションをかける方法について解説しています。lineargradient()を使ったグラデーションの基本と斜めにする場合の値の指定方法、各種グラデーションの一通りの書き方について学びましょう。Jan 06, 21 · CSSだけで斜めの背景を実装する方法の備忘録です。 セクション間のborderで背景を斜め clippathを使えば、画像を使用した背景も斜めにクリッピングすることができます。しかし、IEのように対応していないブラウザもあるため使用できる環境は限定されApr 28, 17 · ちなみにメニューのテキストを画像に置き換える時はli aに対して背景画像を設定します。 liに画像を指定しちゃうと画像が斜めになりますよ。 一番右のメニューのborderが必要ない場合はlilastchild{borderrightnone;}を追加して下さいね。 TOP;



Svgで画面全体に斜め線や曲線を引く Webopixel




斜めの背景を作るためのcssは 回転させて元に戻す で書く Hpcode えいちぴーこーど
Apr 06, 18 · CSSから画像を呼びだし表示するためには 1.divを使用して領域を作成し、その「背景」(background)として画像を指定する。 2.「backgroundsize:cover」と「backgroundposition」を指定し、画像をいい感じに表示領域に配置する。 でした。Backgroundimage radialgradient(#7bded9 %, transparent %), radialgradient(#7bded9 %, transparent %);Sep 07, 13 · 特にスマホサイトなどではできるだけ画像を使わずに容量をおさえておきたいということから、その傾向が強いと思います。今回は背景パターンとしてよく使われる「斜めストライプ」をcssのみで作る方法についてまとめてみようと思います。




Cssだけで作る ドット 水玉模様 やストライプ ボーダー チェックのパターン 株式会社しずおかオンライン



超初心者向け Illustratorで 斜めに分断された背景 を作る方法 ゆとり世代の技術日記
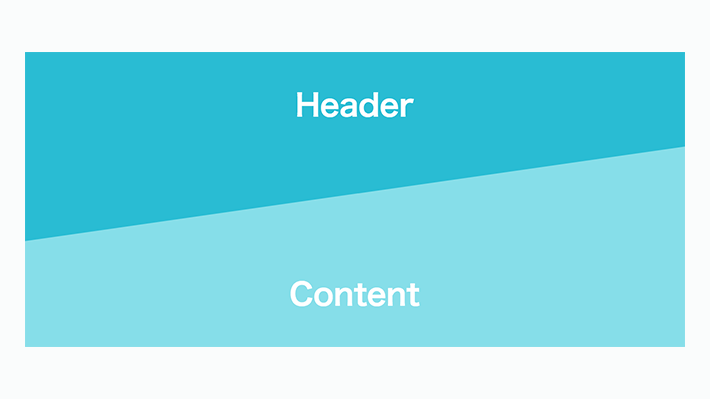
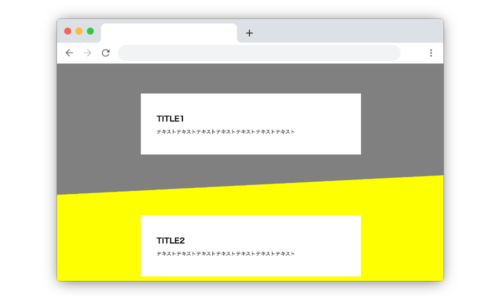
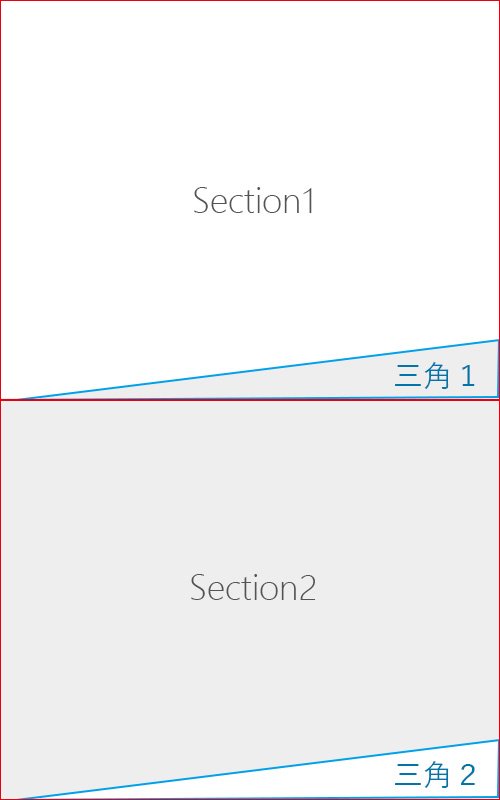
Feb 14, · divなどの要素は長方形であり、1つの角が90度でない形にはできません。 しかし、見た目上の三角形と組み合わせることで見た目上の台形ができます。 ここではCSSだけで下だけ斜めの台形ができます。 レスポンシブ対応です。Aug 28, 15 · 背景画像を使わずにcssのみで、斜め真っ二つな画面を作る方法です。 HTMLSep 01, 17 · CSS3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング TIPS 斜めにした要素を横並びで配置する機会があったので、CSS3のtransformrotateで斜めにしたり、平行四辺形に画像をトリミングした備忘録です。 まずは、要素を斜めにしてみます。 斜めにするには transformskew (X軸,Y軸);




1カラムのスクロール型のページで要素の継ぎ目を斜めにするテクニック 9inebb




Css 背景を斜めにカット レスポンシブ Cocotiie ココッティ
Jul 06, 14 · 要素と要素の継ぎ目を斜めにする方法 HTMLでは通常、要素は四角形で出来ています。 普通1カラムのページなら、ブロック要素を積み重ねるようにして作成していきます 今回斜めにするイメージ 斜めの継ぎ目にする場合も基本的には、長方形のブロック




斜め背景でカッコいいフロントエンドデザイン Qiita




Css 背景を斜めにする 備忘録 Laptrinhx



Svgで画面全体に斜め線や曲線を引く Webopixel




Htmlで背景に斜め線を引く様々な方法 Css Svg Canvas 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中




Css3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング 大阪 東京のweb制作会社 株式会社クリエイティブ ウェブ




Cssだけで三角形を作ろう その1 Borderプロパティの仕組みをマスター 株式会社グランフェアズ




Css 斜めの背景を描く Webtecnote




Css 背景だけ斜めにする At Softelメモ




Cssで平行四辺形を作る方法と使い方 エリアの境目を斜めにする Design Remarks デザインリマークス



Css3 背景を斜線にするlinear Gradientの書き方 ヤビブロ




Css 背景 Background を2色にする 125naroom デザインするところ 会社 です




Cssで平行四辺形を作る方法と使い方 エリアの境目を斜めにする Design Remarks デザインリマークス




これは簡単でいいね コンテンツの区切りを斜め線にするテクニック レスポンシブ対応 Angled Edges コリス




Css3 背景色に角度をつけて 斜めにカットした形にする場合のレスポンシブの設定について Teratail




Htmlで背景に斜め線を引く様々な方法 Css Svg Canvas 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中




Cssで背景を斜めに区切る方法 レスポンシブ可 たねっぱ




Cssで背景を斜めに区切る方法 レスポンシブ可 たねっぱ




斜め背景 Css Jqueryでペンキを塗るようなアニメーションを簡単実装 スタッフブログ 株式会社クーネルワーク




Css見出しデザイン参考100選 コピペ可 どこよりも詳しく解説 Jajaaan




Html Cssで背景を斜め 台形にしたい Teratail



Svgで画面全体に斜め線や曲線を引く Webopixel




きれいにレスポンシブ表示される斜めにカットされた背景をcssだけで実現する Qiita




斜めの背景をcssで作る方法 Web Saku




Css ヘッダやコンテンツを区切るラインを斜めに実装するcssやsvgのテクニック総まとめ コリス




Cssで背景を斜めに区切る方法 レスポンシブ可 たねっぱ




Css Transform Skewで背景を斜めに表示させる Code Dev




パーツ Svgヘッダー 右斜め上にカットされたヘッダー ヘッダーの背景に画像 Copypet Jp パーツで探す Web制作に使えるコピペサイト



1



3



Cssで背景色を斜めに入れる 綺優




Css 背景を斜めにカット レスポンシブ Cocotiie ココッティ




パーツ Svgヘッダー 右斜め上にカットされたヘッダー Copypet Jp パーツで探す Web制作に使えるコピペサイト




Cssのみで要素を斜めに区切る ごり ぬのblog




Cssのみで背景を全体的に斜めにして傾斜をつける方法 Unorthodox Workbook Blog




Svgを使って斜めやアーチ状の背景をつくってみる Notes By Sharesl




コピペでできる斜め背景 Css ゆきまるブログ




Cssで実装した斜めのラインがギザギザになってしまうのを回避し 滑らかなラインで実装するテクニック コリス




背景を斜めに区切るデザインにする方法 Css じゅんぺいブログ




Css 斜めの背景を描く Webtecnote



Svgでセクションの区切りを斜め線にする Webopixel



Cssでlistのborderを斜め線にする




装飾系 囲み背景見出し 見出しの途中で背景の色をを斜めに変える Copypet Jp パーツで探す Web制作に使えるコピペサイト




Cssのみで三角形 矢印やリボンを表現する最新の方法 レスポンシブにも対応 Webクリエイターの部屋




縦 横 斜めも自由自在 Cssで作るストライプは意外とカンタン ビギナーズハイ




斜めの背景をcssで作る方法 Web Saku




コピペok Cssだけで背景を斜めに区切る方法 レスポンシブ対応 Funa Blog




斜めの背景を作るためのcssは 回転させて元に戻す で書く Hpcode えいちぴーこーど



Css3で斜めストライプを作る方法 Web技術と集客の手腕の情報サイト 合同会社studio Int



Cssで斜めの背景帯を作る方法 レスポンシブ Aekana



Css3で斜線 ストライプなどの背景装飾のコードまとめ コピペですぐ使える Rad ブログ




Css Cssのみで斜めの背景を表示する 株式会社コムテ 北九州のホームページ制作会社




Css3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング 大阪 東京のweb制作会社 株式会社クリエイティブ ウェブ




Css ちょっと大胆に 斜めのラインを使うスタイルシートのチュートリアル コリス




Cssで三角形のいろいろな実装例 Stocker Jp Diary




Cssのtransformをうまく使って斜め線のレイアウトをしてみる Triple Threat トリプルスレッド




Cssで背景を斜めに区切る方法 レスポンシブ可 たねっぱ




セクションを斜めに区切るデザインをcssで実装する方法 Qiita




Css Cssのみで斜めの背景を表示する 株式会社コムテ 北九州のホームページ制作会社




8g3bmnxftxpikm




Css 背景を斜めにカット レスポンシブ Cocotiie ココッティ




Css 斜めの帯状背景に画像を横並びに並べる 働きたくないけどお金欲しい




斜めの背景を作るためのcssは 回転させて元に戻す で書く Hpcode えいちぴーこーど




ストライプの背景を画像を使わずcssで表現する方法




画像をcssで斜めにマスクした時の知見 Web Design Kojika17




Css Stripe Generator




Css 背景を斜めにかっこよくする Teratail




コピペok Cssで斜めのストライプを作る方法 サンプルで解説 Bond Blog




Webデザインを もっとかっこよくして と言われた時に試したいcss小技5つ Webクリエイターボックス




Cssで背景付きの斜めの要素を作る方法 Code Pocket




Cssだけで斜めの背景を実現する方法 Techmemo




Css ヘッダやコンテンツを区切るラインを斜めに実装するcssやsvgのテクニック総まとめ コリス




斜めの背景を作るためのcssは 回転させて元に戻す で書く Hpcode えいちぴーこーど



Cssで斜めボーダーを簡単に実装しちゃうブログ Proclass Blog




Cssだけで斜めのストライプを作る Designmemo デザインメモ 初心者向けwebデザインtips




Css 背景 Background を2色にする 125naroom デザインするところ 会社 です




Cssで背景を斜めにデザインする方法まとめ Fastcoding Blog




Css3 画面全体を斜めで2分割し 左右それぞれにリンクを貼ることはhtml Cssで実現可能か Teratail




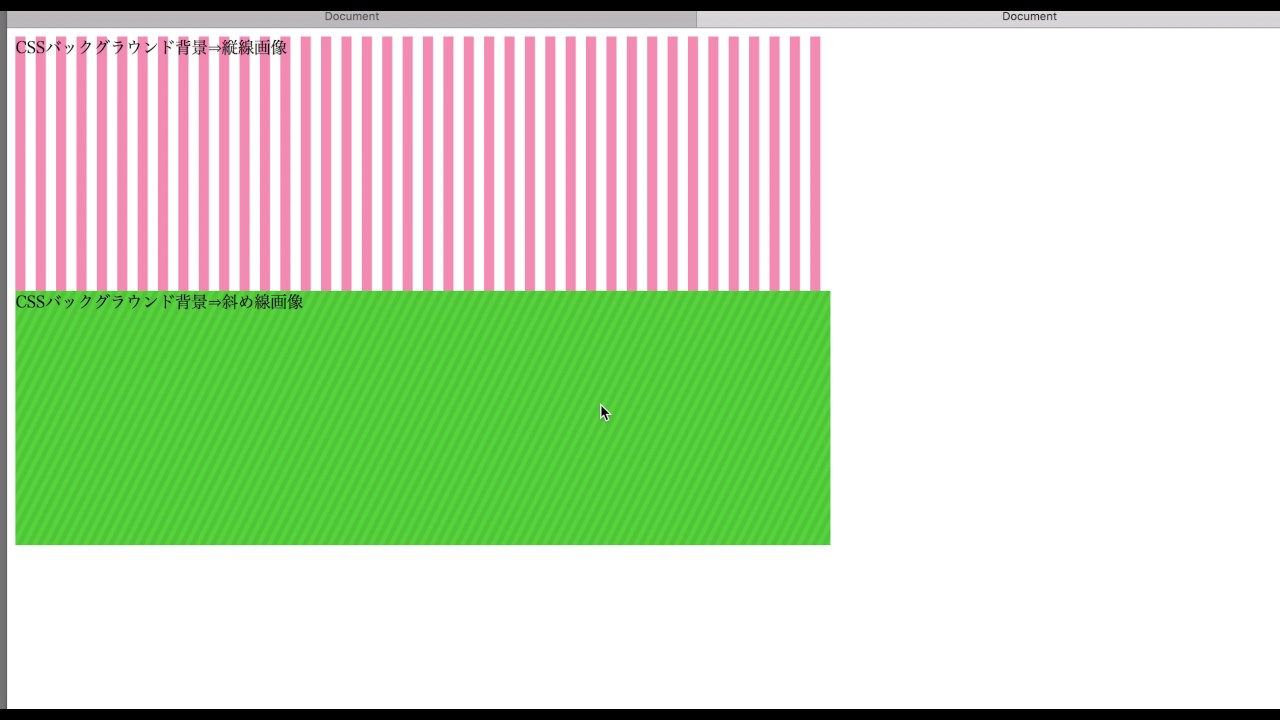
Cssで斜め線 縦線 横線をbackground Imageでサクっと作る 動画 Web制作 ホームページ制作よくある質問 まとめ Web技術




実装で使い勝手の良いcssで斜め背景を作るにはこれだ Success Island



スタイリッシュな印象になる斜め背景のwebデザインをコーディングしてみた Wepress ウェプレス




Cssで斜めにグラデーションをかける方法を現役エンジニアが解説 初心者向け Techacademyマガジン




斜め背景 Css Jqueryでペンキを塗るようなアニメーションを簡単実装 スタッフブログ 株式会社クーネルワーク



1




Cssで背景を斜めにデザインする方法まとめ Fastcoding Blog



コメント
コメントを投稿